همیشه با کمی خلاقیت و توجه به امکانات موجود اطرافمان می توانیم به طرحهای جالبی برسیم. نظر شما در مورد فرمت GIF چیست؟ این فرمت که یار قدیمی طراحان وب از سالهای اولیه پیدایش صنعت طراحی وب بوده، با آمدن فرمتهای دیگر مانند PNG با خصوصیات پیشرفته مانند 256 پله شفافیت رو به فراموشی می رود. اما این همراه پیر شاید هنوز شعبده هایی در آستین داشته باشد. یکی از این موارد امکان متحرک سازی فایلهای GIF است.

در این مقاله دو قسمتی با ترکیب مواردی آشنا مانند CSS Sprites، Gif Transparency و Gif Animation بصورت قدم به قدم به طراحی یک منوی کاربری متحرک، سازگار با تمام مرورگرهای قدیمی و جدید خواهیم پرداخت.
بخش اول: طراحی منابع تصویری مورد نیاز

اولین عنصر بصری برای شروع طراحی منو، تصویر Watermark پس زمینه است. برای این کار برنامه فتوشاپ را اجرا کرده یک فایل جدید با ابعاد 210x210 پیکسل ایجاد کنید. در صورتیکه خط کش های سند نمایش داده نشده اند، با انتخاب View > Rulers یا ترکیب کلیدی Ctrl+R آنها را نمایش دهید. حال دو Guide افقی و عمودی از روی آنها به ترتیب به درون صفحه کشیده و نقطه مرکزی صفحه را با توجه به پرش Guide ها پیدا کنید.
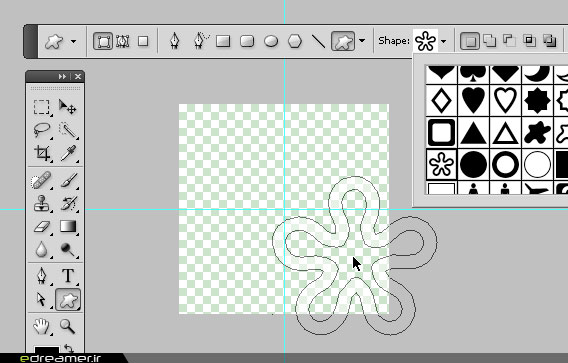
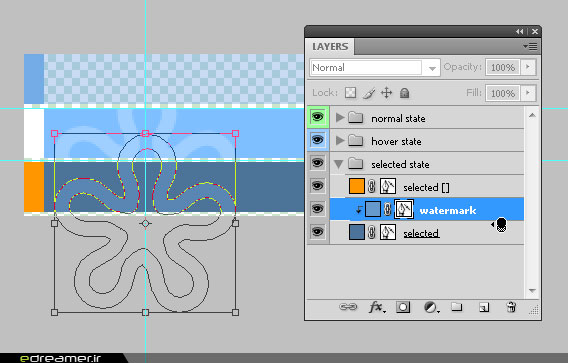
لوگوی سایت یا شرکت دارنده سایت می توانند پیشنهاد مناسبی به عنوان طرح گرافیکی پس زمینه منو باشد. در غیر اینصورت از طرح های آماده Custom Shape Tool یکی را انتخاب کنید و در قسمت پایین و سمت راست صفحه بکشید. از طریق پالت Layers مقدار Opacity آنرا بر روی %50 تنظیم کنید. با Double Click روی Layer thumbnail در پالت Layer رنگ سفید را برای آن انتخاب کنید.
در نهایت برای داشتن پس زمینه شفاف لایه Background را با کشیدن آن روی آیکن Delete Layer در پایین پالت Layers حذف کنید.
فشرده سازی تصویر برای انتشار روی وب

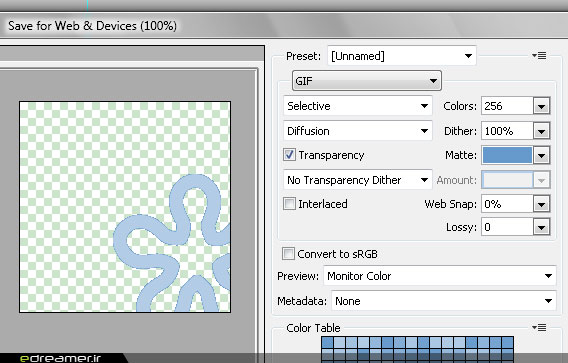
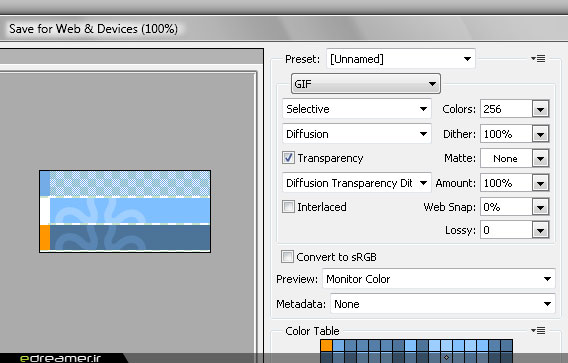
حال با انتخاب گزینه Save for Web & Devices از منوی File یا ترکیب کلیدی Alt+Shift+Ctrl+S این تصویر را با فرمت GIF برای فشرده سازی آماده می کنیم. در این پنجره گزینه GIF را از منوی Optimized file format انتخاب کنید. چون در این تصویر از شفافیت استفاده کرده ایم برای داشتن لبه های نرم شکل پس زمینه، در قسمت انتخاب رنگ Matte باید رنگی که قرار است در پس زمینه منو استفاده شود را مشخص کنیم. روی منوی انتخاب رنگ مات کلیک کرده و مقادیر R:102 G:153 B:204 را وارد و سپس فایل را ذخیره کنید. بدین ترتیب تصویر مورد نیاز پس زمینه منو را ایجاد کردید.
طراحی تصویر مورد نیاز بکار رفته در CSS Sprite
قدم بعدی طراحی تصویر مورد نیاز برای حالات سه گانه هر دکمه از منوی کاربری است. در صورتیکه عرض هر دکمه را 27 پیکسل در نظر بگیریم و با توجه به اینکه برای سه حالت normal، hover و selected نیاز به تصویر داریم، به فایلی با عرض 81 پیکسل نیاز خواهیم داشت. بنابراین یک فایل جدید با ابعاد 170x81 پیکسل ایجاد کنید.
CSS Sprite ها
توضیح برای دوستانی که احتمالاً با CSS Sprite ها آشنا نیستند: در این روش و به عنوان مثال برای طراحی سه حالت دکمه های منوی کاربری، به جای طراحی 3 فایل مجزا، همه آنها را در یک فایل طراحی و فشرده سازی می کنیم. استفاده از CSS Sprite ها باعث کمتر شدن تعداد HTTP requests ها و در نتیجه سرعت بارگزاری بیشتر صفحه خواهد شد. در این قسمت به طراحی فایل منبع تصویری می پردازیم و در بخش بعدی این مقاله نحوه بکار گیری CSS Sprite ها را در CSS خواهید آموخت.
طراحی حالات سه گانه یک دکمه

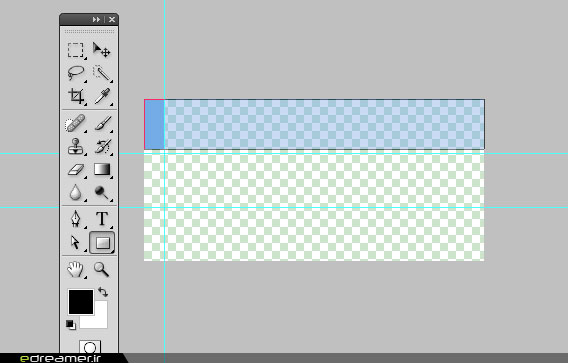
ابتدا با قرار دادن سه Guide افقی با فاصله 27 پیکسل نسبت به یکدیگر فایل خود را به سه بخش مساوی تقسیم کنید. برای طراحی حالت normal دکمه با انتخاب ابزار Rectangle Tool از پالت Tools یک مستطیل با ابعاد 170x25 پیکسل در قسمت بالا رسم کنید. چون برای جدا کردن دکمه های منو از همدیگر به 2 پیکسل فضا نیاز داریم اندازه دکمه ای که در این مرحله رسم می کنیم 2 پیکسل کوچکتر از 27 پیکسل عرض یک دکمه است. حال رنگ این دکمه را همانطوری که آموختید به R:115 G:172 B:229 تغییر دهید. برای شبیه سازی حالت Transparency در حالت normal، مقدار Opacity این شکل را روی %50 تنظیم کنید. برای زیبایی بیشتر می توانید از فرمهای دیگری برای هر دکمه استفاده کنید. در اینجا من از یک مربع 10x25 پیکسل به رنگ R:11 G:172 B:229 در سمت چپ استفاده کرده ام.
فتوشاپ، کامل ترین ابزار تولید Gif Animation
فتوشاپ ابزاری قدرتمند در تولید فایلهای متحرک با فرمت GIF است. این نرم افزار توانایی ایجاد Tween با لحاظ کردن پارامترهای مکان، شفافیت و اِفِکت را داراست. در صورت ترکیب خلاقانه این توانایی فتوشاپ با CSS Sprite ها، به تعداد بیشماری ترکیبات زیبا برای حالات مختلف دکمه ها که دست کمی از افکتهای Flash ندارند خواهیم رسید و می توانیم بدون نگرانی در مورد نصب نبودن Flash Plug in و غیر فعال شدن امکان حرکت در صفحات بدون این افزونه به سایتهایی متحرک و در عین حال استاندارد دست بیابیم.
روشهای متحرک سازی در فتوشاپ

در این مرحله تصمیم به طراحی یک انیمیشن ساده برای وقتی که اشاره گر بر روی یک دکمه قرار می گیرد داریم. اما قبل از شروع اجازه دهید مروری کوتاه بر روشهای متحرک سازی در فتوشاپ داشته باشیم.
روش Frame به Frame
در طراحی کلاسیک انیمیشن از روش فریم به فریم استفاده می شود و این به این معنی است که طراح بطور کامل هر فریم را رسم کرده و از پشت سر هم قرار گرفتن فریم ها متحرک سازی صورت می گیرد. در فتوشاپ این به معنی تغییر خصوصیت لایه ها و عناصر در وضعیت فریم اول و بعد تکثیر آن فریم و تغییر مجدد خصوصیات برای رسیدن به فریم دوم می باشد. طبیعی است که این روشی کند برای ایجاد انیمیشن خواهد بود.
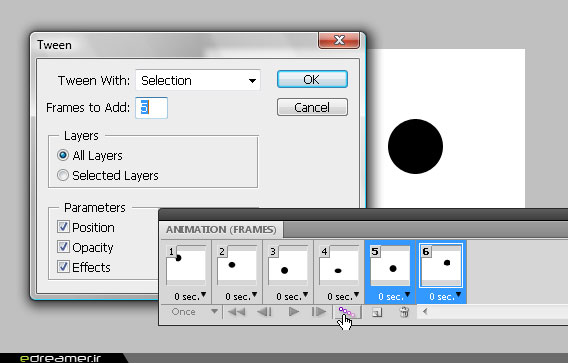
روش Tweening
در این روش طراح فقط اقدام به طراحیKey Frame ها کرده و فریمهای بینابین را خود فتوشاپ ایجاد خواهد کرد. این بدین معنی است که ما با تغییر خصوصیات لایه ها و عناصر بصری اقدام به ایجاد فریم های کلیدی برای انیمیشن می کنیم. در نهایت با انتخاب دو فریم کلیدی در پالت Animation و کلیک روی دکمه Tween اقدام به ایجاد فریم های میانی به تعداد دلخواه می کنیم.
بخاطر سادگی انیمیشن بکار رفته روی دکمه منوی ناوبری در این مثال از روش فریم به فریم استفاده خواهیم کرد.
بکارگیری Gif Animation در حالت hover دکمه
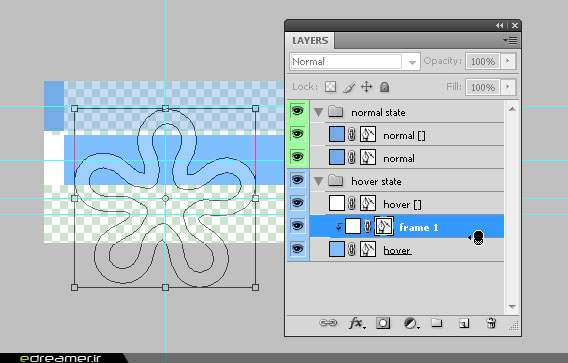
برای این کار با انتخاب لایه هایی که برای حالت normal طراحی کردیم و سپس انتخاب Layers > Duplicate Layers آنها را تکثیر می کنیم. لایه های جدید را در صفحه به زیر لایه های قبلی بکشید. فاصله 2 پیکسل بین این حالت و حالت قبلی دکمه را رعایت کنید. برای قراردادن دکمه در موقعیت دقیق از خطوط راهنما که در مرحله اول ایجاد کردید کمک بگیرید. حال مستطیل جدید را انتخاب کرده مقدار Opacity آنرا روی %100 و رنگ آنرا روی R:127 G:191 B:255 تنظیم کنید. رنگ مستطیل کوچک کناری را نیز به سفید تغییر دهید. در این مرحله به ایده ای برای متحرک سازی نیاز دارید. این طرح می تواند درخشش پس زمینه، تغییر رنگ یا Fade یک شکل به شکلی دیگر که در حالت normal دکمه رسم کرده اید و یا چرخش و جابجایی یک عنصر بصری در محدوده دکمه باشد. تعداد ایده هایی که به ذهنتان میرسد محدود به حوزه خلاقیتتان است! در این مثال همان شکل پس زمینه منو را بصورت دورانی خواهیم چرخاند.

توسط Custom Shape Tool سمبلی که در پس زمینه منو استفاده کردیم را مجدداً انتخاب کرده و روی مستطیل دوم بصورت ایستاده بکشید. آنرا با رنگ سفید و Opacity به مقدار %25 تنظیم کنید. حال در حالیکه کلیدهای Ctrl+Alt را پایین نگه داشته اید، اشاره گر ماوس را جایی بین لایه سمبل و مستطیل دوم قرار داده و کلیک کنید. با اینکار اشاره گر ماوس تغییر شکل داده و باعث ماسک شدن لایه سمبل توسط لایه مستطیل خواهید شد. در نتیجه قسمتهای اضافی سمبل که خارج از مستطیل قرار دارند ماسک خواهند شد. چون نیاز به چرخش دقیق شکل داریم با کمک خطوط راهنما مرکز شکل را مشخص کنید.

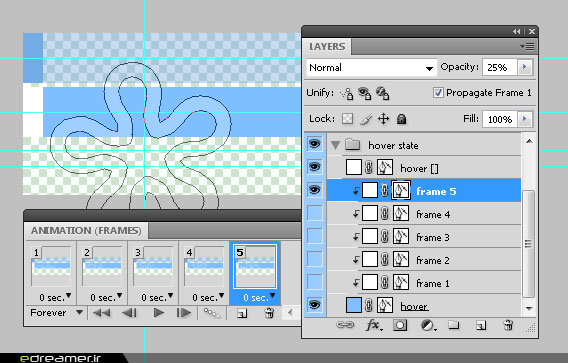
در صورتیکه پالت Animation مخفی است با انتخاب Windows > Animation آنرا نمایش دهید. در این پالت روی دکمه Duplicate selected frames برای تکثیر فریم جاری کلیک کنید. فریم دوم اضافه خواهد شد. در حالیکه فریم دوم در حالت انتخاب شده قرار دارد لایه سمبل را با کشیدن آن بر روی آیکن Create a new layer در پایین پالت Layers تکثیر کنید. در حالیکه لایه سمبل دوم انتخاب شده است با فشردن کلیدهای Ctrl+T آنرا به حالت Transform وارد کنید. فتوشاپ دستگیره های چرخش را در اطراف سمبل نمایش خواهد داد. با پایین نگه داشتن کلید Shift برای چرخش شکل در زوایای ثابت، شکل را 15 درجه در جهت عقربه های ساعت بچرخانید و کلید Enter را برای تایید تغییرات بزنید. دوباره همانطوریکه آموختید یک فریم دیگر ایجاد کرده سپس آخرین سمبل را انتخاب و تکثیر کنید. باز آنرا 15 درجه به جهت عقربه های ساعت بچرخانید. این کار را برای ایجاد 5 فریم تکرار کنید. وقتی ایجاد فریم پنجم به پایان رسید روی فریم اول در پالت Animation کلیک کرده سپس لایه های سمبل دیگر به غیر از سمبل اول را با کلیک روی آیکن چشم کنار آن invisible کنید. سپس به فریم دوم رفته به غیر از سمبل دوم بقیه سمبل ها را invisible کنید. اینکار را تا فریم پنجم انجام دهید. در نتیجه در هر فریم یک سمبل قابل مشاهده خواهد بود. با کلیک کردن روی دکمه Play Animation در پالت Animation، شبیه سازی چرخش کامل سمبل را با 5 فریم مشاهده خواهید کرد.

طراحی حالت selected دکمه
به قسمت طراحی آخرین حالت دکمه یعنی حالت selected که بیان گر صفحه جاری کاربر است می رسیم. یکبار دیگر مانند ابتدای قسمت طراحی حالت hover، مستطیل اولیه و مستطیل کوچک کناری را تکثیر کرده و با رعایت فاصله 2 پیکسل آنرا به زیر مستطیل نمایانگر حالت hover بکشید.
نکته مهم
در هنگام ادامه کار روی این فایل دقت کنید که فقط فریم اول در پالت Animation انتخاب شده باشد. در غیر اینصورت به انیمیشنی که ساخته اید صدمه خواهید زد. راه جلوگیری از این مساله طراحی کامل سه حالت دکمه در ابتدا و در نهایت دادن انیمیشن به حالت hover است.

حال مستطیل جدید را انتخاب کرده مقدار Opacity آنرا روی %100 و رنگ آنرا روی R:76 G:115 B:153 تنظیم کنید. رنگ مستطیل کوچک کناری را نیز به R:255 G:150 B:0 تغییر دهید. دوباره توسط Custom Shape Tool سمبلی که در پس زمینه منو استفاده کردیم را مجدداً انتخاب کرده و روی مستطیل جدید بکشید. آنرا با رنگ R:102 G:153 B:204 و Opacity به مقدار 50% تنظیم کنید. مانند مرحله قبلی با نگاه داشتن کلیدهای Ctrl+Alt قسمتهای اضافی لایه سمبل آخری را توسط لایه مستطیل جدید ماسک کنید.
شبیه سازی شفافیت %50 در فایلهای با فرمت GIF

در انتها با انتخاب گزینه Save for Web & Devices از منوی File تصویر متحرک منو را برای انتشار فشرده سازی می کنیم. در این پنجره گزینه GIF را از منوی Optimized file format انتخاب کنید. در صورتیکه دقت کرده باشید شفافیت حالت normal دکمه را با مقدار %50 تنظیم کردیم تا تصویر Watermark پس زمینه در زیر دکمه های منو نمایان باشد. اما همانطوریکه می دانید در فرمت GIF خصوصیت شفافیت پله ای PNG را نداریم. بنابراین برای شبیه سازی شفافیت %50 با GIF می بایست سطح مورد نظر را بصورت شطرنجی از پیکسلهای یکی شفاف و دیگری غیر شفاف پر کنیم. با انتخابDiffusion Transparency Dither از منوی Transparency dither algorithm سطحی شطرنجی برای دکمه حالت normal خواهیم داشت. این بار قسمت رنگ Matte را روی None باقی بگذارید. با ذخیره فایل، تصویر متحرک مورد نیاز برای 3 حالت Sprite منوی ناوبری را ایجاد کرده اید.
!Flash Objects VS. Gif Animation
با انتخاب تعداد رنگ 16 در قسمت Colors هنگام ذخیره فایل، حجم فایل به اندازه کمتر 3 کیلو بایت خواهد رسید. برای آزمایش، اقدام به ساختن عنصر فلشی در همین ابعاد کنید. حجم فایل خروجی با مقدار کدی که به صفحه برای embed کردن object فلش اضافه می کنید را با حجم فایل جاوا اسکریپتی که برای حذف لایه فعال سازی عنصر فلش باید ضمیمه فایل شود را جمع بزنید و نتیجه را مقایسه کنید!
منظور من در اینجا بی ارزش کردن زحمات دوستان فلش کار نیست. ولی با نگاه صحیح به موضوع و هدف عنصری که می خواهیم طراحی کنیم در میابیم انتخاب تکنولوژی صحیح برای رسیدن به آن هدف بسیار مهم است. عناصر فلش دارای امکانات بسیار حرفه ای و پیچیده ای هستند که باید در موضوعات و شرایط مناسب بکار گرفته شوند و شخصاً فکر می کنم انتخاب آن به عنوان منوی ناوبری اصلی سایت بخاطر اهمیت آن شاید عملی خردمندانه نباشد.
نتیجه گیری
در بخش اول این مقاله با تکنیکها و روشهای لازم برای ایجاد فایل تصویری متحرکِ مورد نیاز برای منوی کاربری، شامل آماده سازی فایلهای شفاف GIF برای انتشار روی وب، آشنایی با طریقه طراحی منابع مورد استفاده در CSS Sprite ها، ابزارها و روشهای متحرک سازی GIF در فتوشاپ و شبیه سازی شفافیت %50 فایلهای GIF پرداختیم و دوستان تازه کار نیز بدین وسیله با عملیات عمومی ایجاد، طراحی و ذخیره فایلها در فتوشاپ آشنا شدند. در قسمت بعدی این مقاله به طریقه نوشتن Markup، استایل های مورد نیاز و تکنیک CSS Sprite برای تکمیل منوی کاربری خواهیم پرداخت. در صورتیکه نکته ای برای این بخش نیاز به توضیح بیشتر دارد در قسمت نظرات مطرح کنید.
دریافت فایل منبع این پست
فایلهای منبع این پست در قالب دو فایل PSD قابل دریافت است. با دریافت و مشاهده فایلها مواردی که در این بخش آموختید را مرور کنید.